
파워포인트 썸네일만들기
썸네일은
섬네일(thumbuail)은 검색하고 클릭하기 전 작은 이미지와 간략한 설명으로 관련된 글에 접속하지 않더라고 미리 예측할 수 있습니다. 목록과 글에 적합한 기본적인 섬네일을 만들어 보도록 하겠습니다.
파워포인트로 블로그 썸네일 이미지 만들기
블로그를 시작하실 때 각 카테고리에 맞는 썸네일 만들고 싶어 하시는 분들이 혹시나 계실 거 같아서 파워포인트를 사용해서 블로그 기본 배너 썸네일 이미지 만드는 방법을 간단하게 사진과 함께 적어보려고 합니다.
파워포인트 파일 열기
파워포인트 파일을 열어 새로운 파워포인트 창을 만들어줍니다

텍스트 상자를 오른쪽 마우스로 클릭
→ 텍스트 상자 자르기
새로운 창을 만드신 후 생기는 텍스트 상자 2개를 잘라줍니다. "제목을 추가하려면 클릭하십시오." 텍스트 상자와 "부제목을 입력하십시오." 텍스트 상자를 잘라내어 줍니다. 클릭하고 [DELETE]

사용자 지정 슬라이드 크기 클릭
상단의 디자인을 클릭합니다
우측에 슬라이드 크기를 클릭합니다
사용자 지정 슬라이드 크기(C)를 클릭합니다

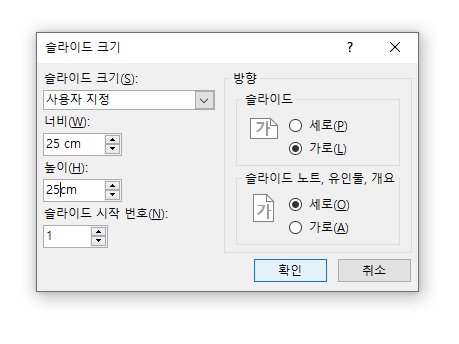
슬라이드 크기 조절
→ 너비(W):25cm , 높이(H):25cm
→ 확인
슬라이드 크기 설정을 합니다. 슬라이드 너비(W)는 25cm, 높이(H)도 25cm로 해주시면 됩니다
원하시는 다른 크기가 있다면 원하시는 크기로 조절하여 주시면 됩니다

맞춤 확인 클릭하기
최대화 또는 맞춤 확인을 클릭합니다.
(맞춤확인추천)

홈 → 텍스트 상자
상단에 홈을 클릭합니다.
도구 모양 안에 텍스트 상자를 선택합니다.

드래그해서 텍스트 상자 만들기
텍스트 상자를 선택했다면
마우스 왼쪽을 누른 상태로 드래그를 합니다
적절한 크기로 텍스트 상자를 만들어 생성합니다

텍스트 입력 → 텍스트 글씨 크기 조절
텍스트 상자를 만드셨다면
텍스트 상자 테두리를 한번 선택해 주신 뒤
텍스트 입력란에 입력하실 문구를 입력해 주시면 됩니다
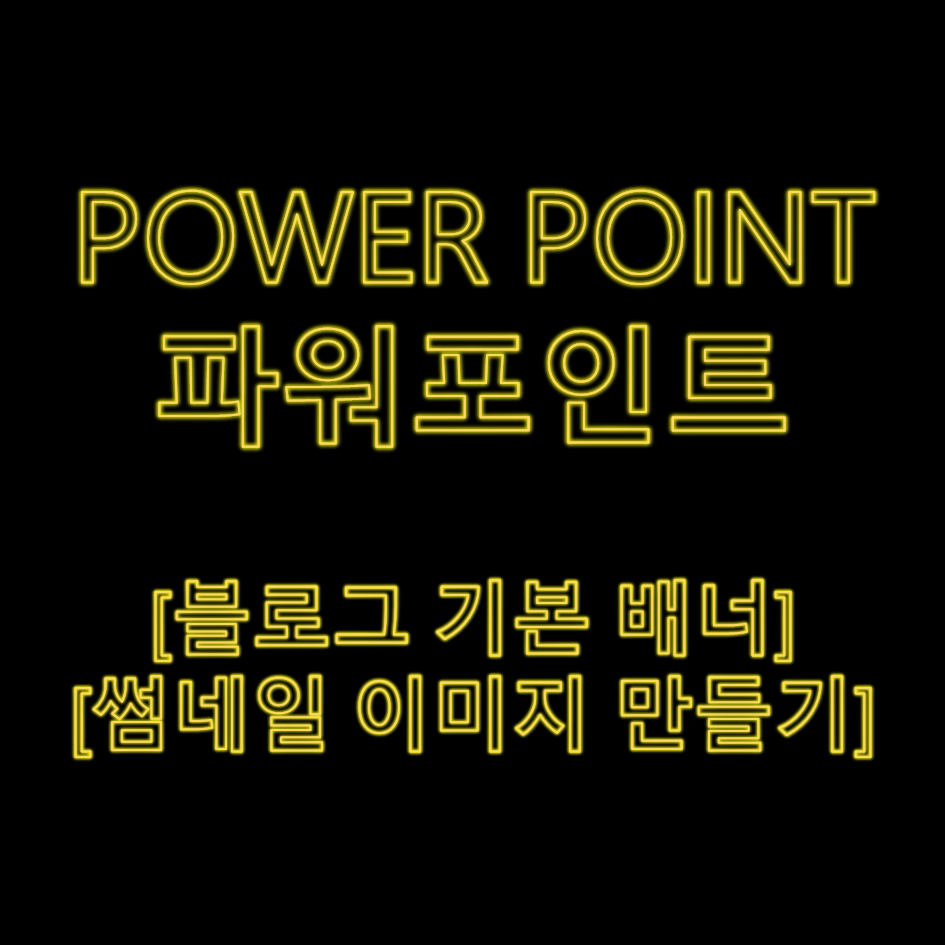
저는 "POWER POINT 파워포인트로 블로그 기본 베너 썸네일 이미지 만들기"라고 적었습니다
PIWER POINT는 96pt로 하였고
밑에 블로그 기본 배너 썸네일 이미지 만들기는
60pt로 했습니다
그 다음 가운데 정렬하여줍니다

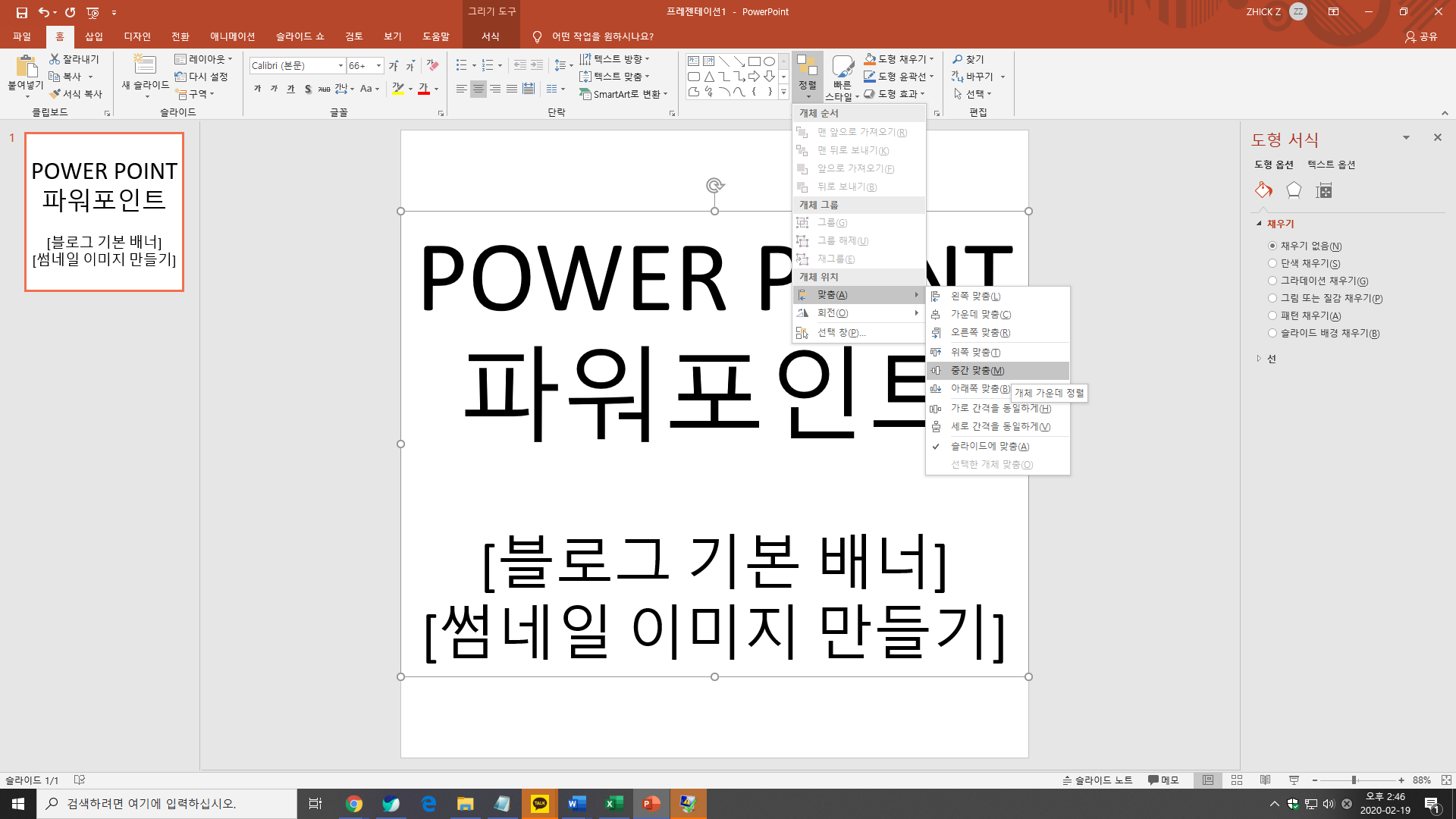
홈 → 정렬 → 맞춤
텍스트 상자를 한번 클릭하고
홈-정렬-맞춤을 클릭 후에
가운데 맞춤과 중간 맞춤을 한 번씩 해줍니다
글꼴도 하시고 싶은 것도 변경하시면 됩니다
저는 "Yu Gotyic Ui Semilight"라는
폰트를 사용했습니다
(밑에 보이는 화면은 맑은 고딕입니다.)

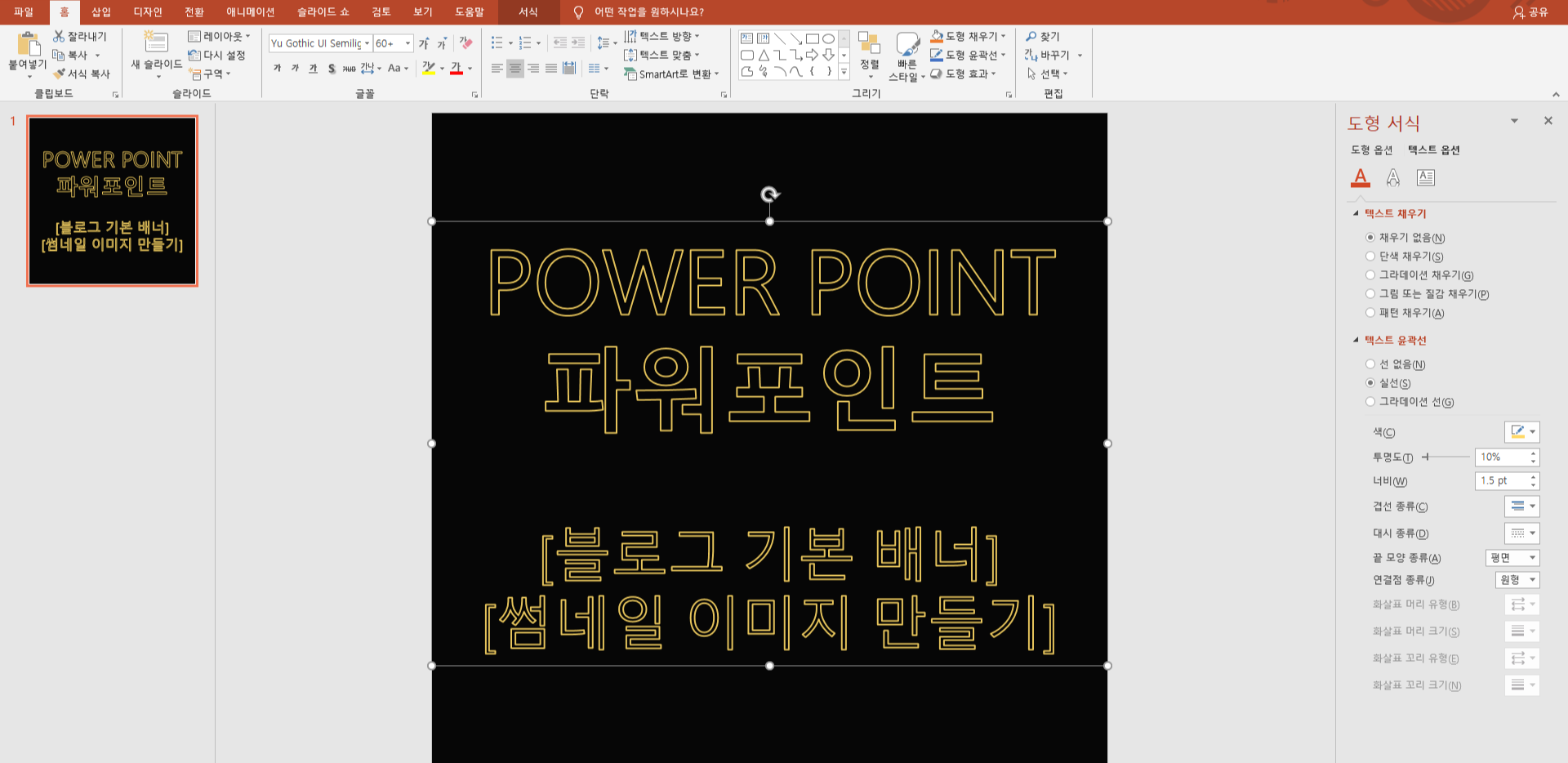
텍스트 옵션 → 실선 효과
텍스트 옵션에서 실선을 클릭하고 색을 선택합니다 저는 노란색으로 했습니다
투명도와 너비를 조절해줍니다
아래그림의 투명도는 10 정도, 너비는 1.5 정도 입니다

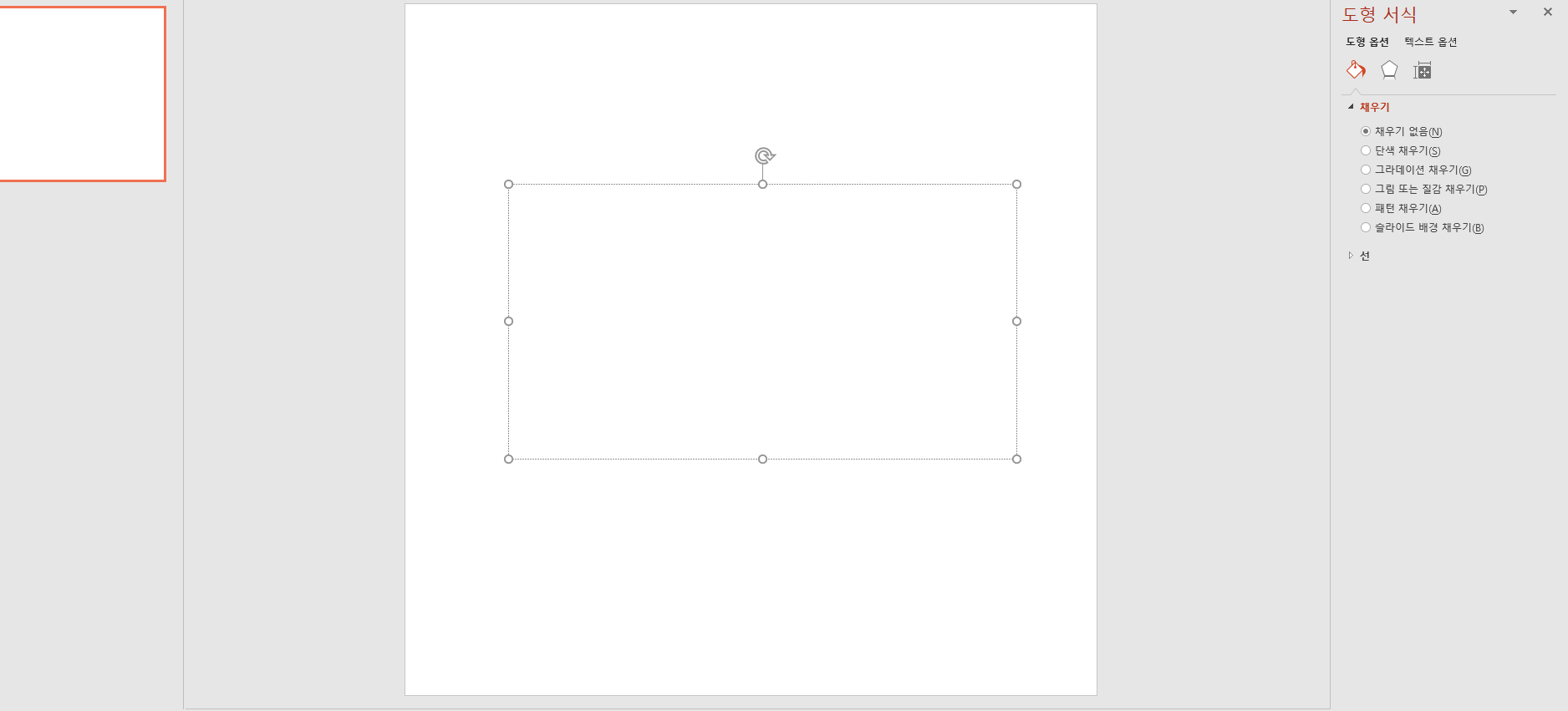
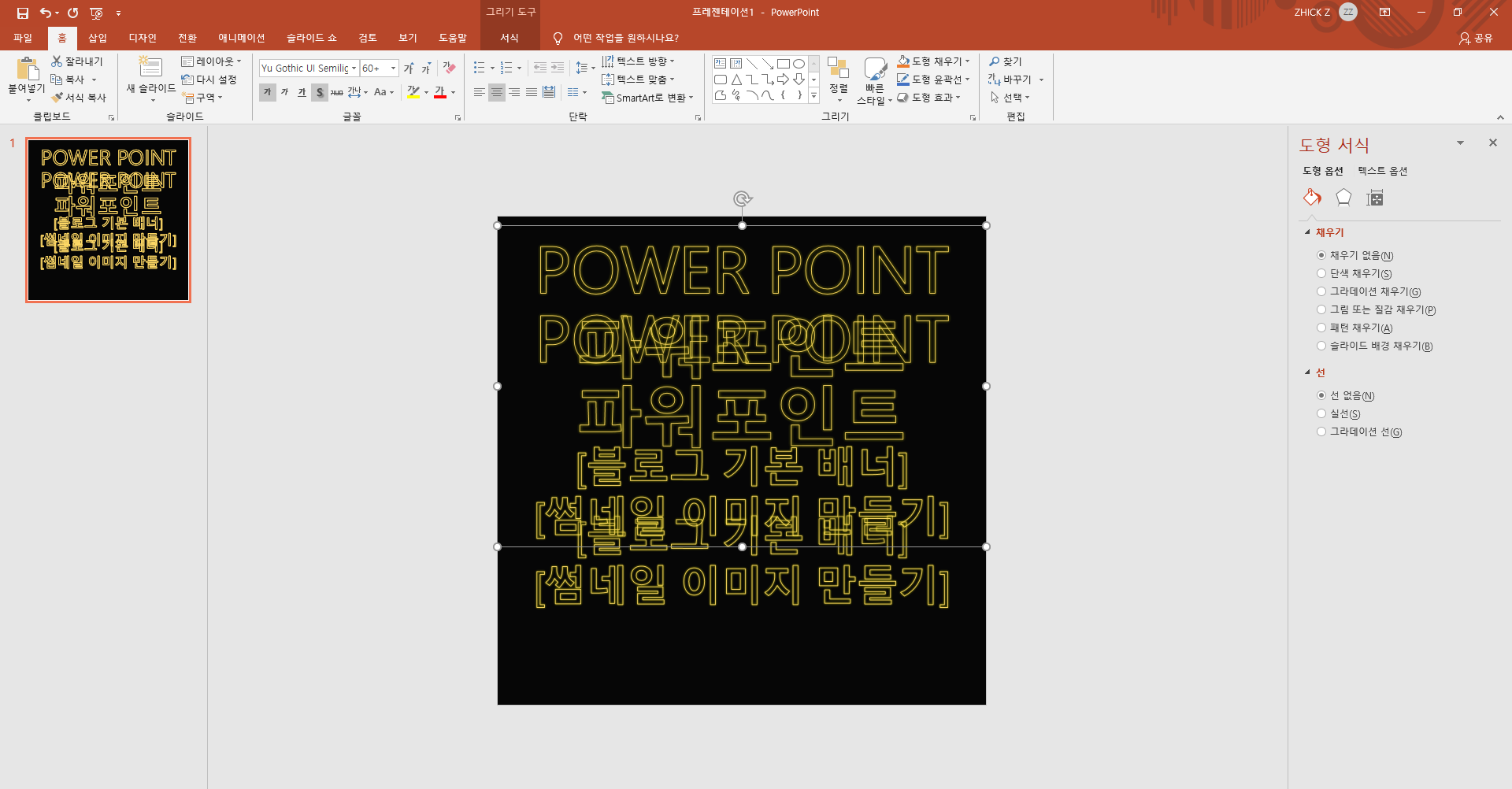
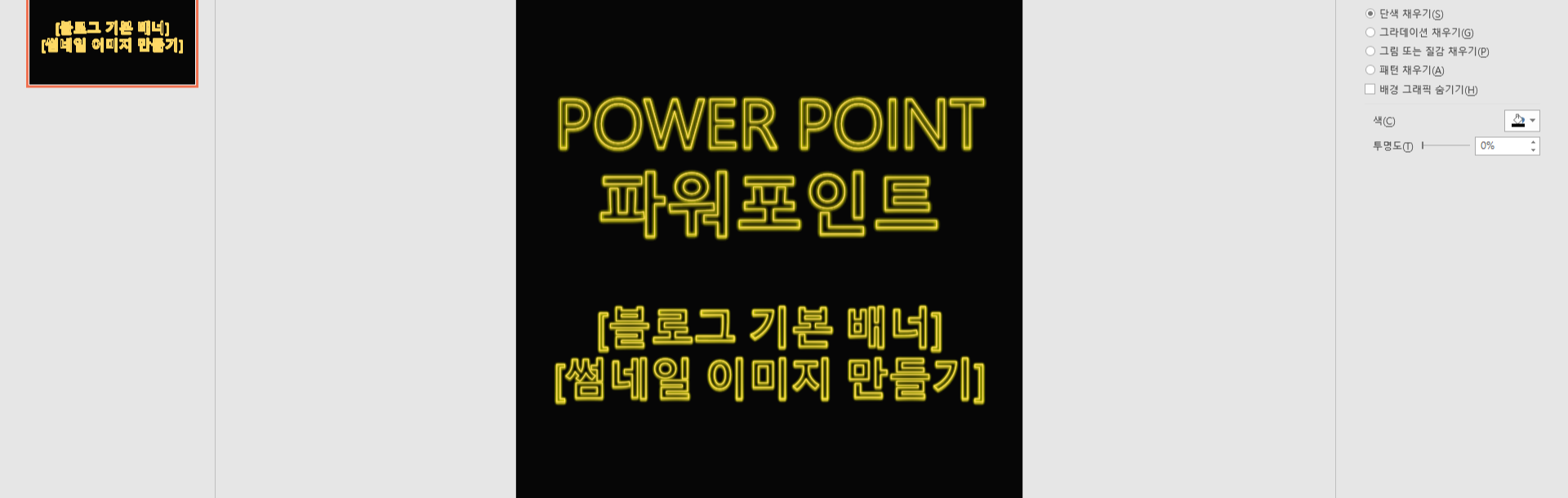
배경 색상 → 텍스트 옵션 / 채우기 없음
텍스트 옵션에서 채우기 없음을 선택하고 배경 서식에 가서 단색 채우기를 선택 후 검은색으로 채워 주었습니다. ( * 글씨 색상을 더 잘 보기 위해 검정으로 바꾸었습니다. )


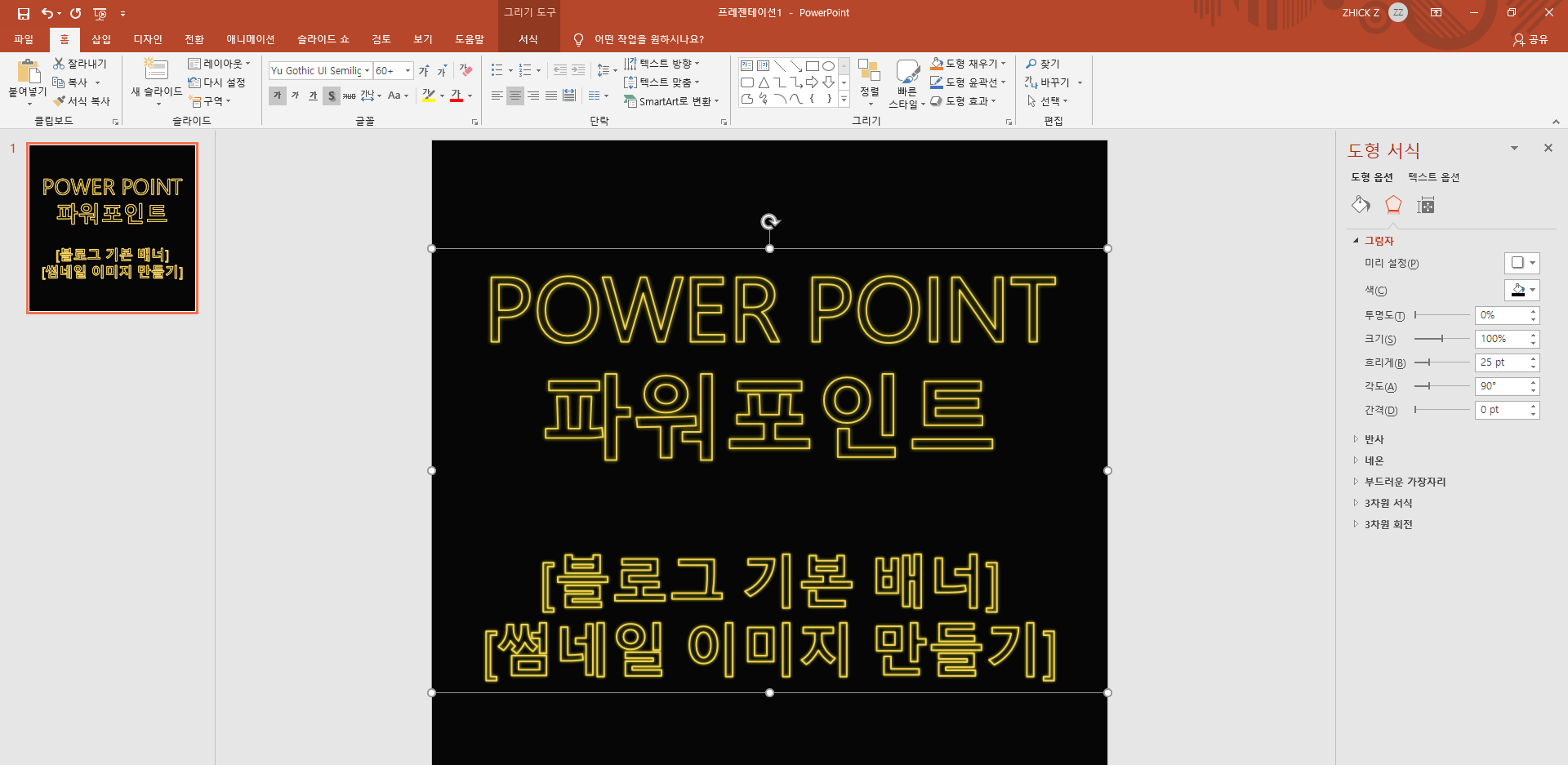
텍스트 효과 → 그림자/색, 흐리게, 간격 조절
텍스트 효과에서 그림자 클릭 후 색상은 표준에서 노랑을 선택하고, 흐리게 25, 간격은 0을 해줍니다 [ctrl+shift]를 누른 상태에서 마우스 왼쪽을 누른 상태로 올려서 복사 후 위에 다시 겹쳐 올려주는 것을 몇 차례 반복




다른 이름으로 저장하시기 바랍니다.
[shift]+[ctrl]+s = 다른 이름으로 저장하시면 됩니다.
다른 이름으로 저장 시 파일 형식을 선택하여 저장해 주시면 됩니다.
저는 파워포인트 형식 하나, PNG형식 하나, JPEG 형식 하나 총 3가지로 저장했는데요 필요하신 파일 형식으로 저장하셔서 사용하시면 됩니다.

첨부파일
파워포인트 Microsoft PowerPoint _ (1) 블로그 썸네일 blog thumbnail

'테스크탑 > 파워포인트' 카테고리의 다른 글
| [파워포인트] Power Point (6) 캐릭터 만들기 (0) | 2021.03.09 |
|---|---|
| [파워포인트] Power Point (5) 캐릭터 만들기 (0) | 2021.03.04 |
| [파워포인트] 단축키 복제 [Ctrl+D] (0) | 2020.03.03 |
| [파워포인트] 모션아이콘 붓 만들기 (0) | 2020.03.01 |
| [파워포인트] 캐릭터 얼굴 만들기 (0) | 2020.02.23 |
| [파워포인트] 인포그래픽 조명 만들기 (0) | 2020.02.22 |
| [파워포인트] 캐릭터 만들기 (2) | 2020.02.20 |




댓글